To run your plugin (in dev-mode):
1 |
Open a terminal, and |
||||
|---|---|---|---|---|---|
2 |
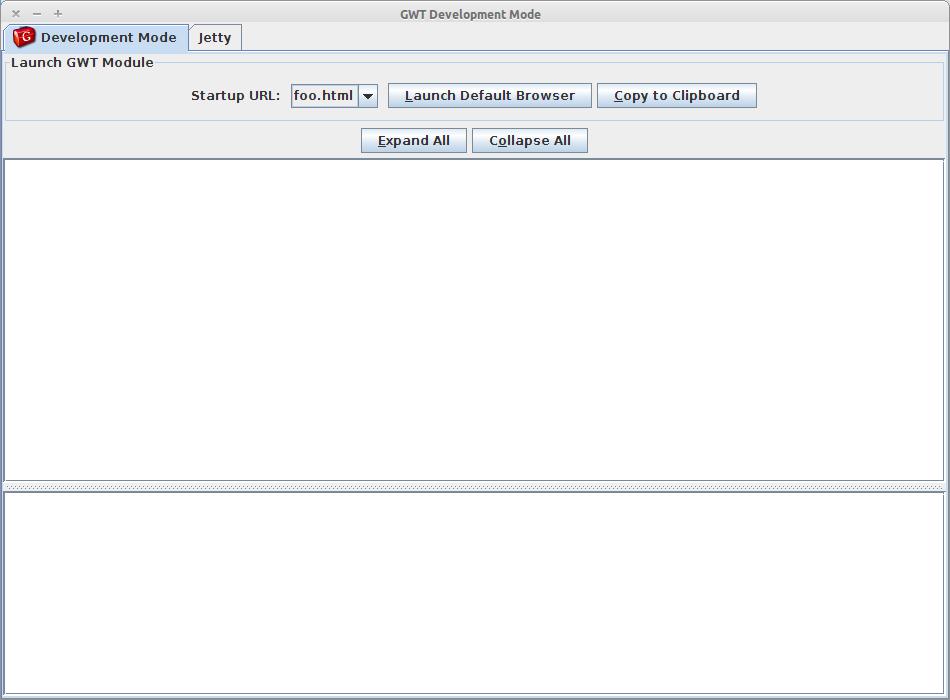
Run The SDK compiles your code, and starts GWT Dev Mode. 
|
||||
3 |
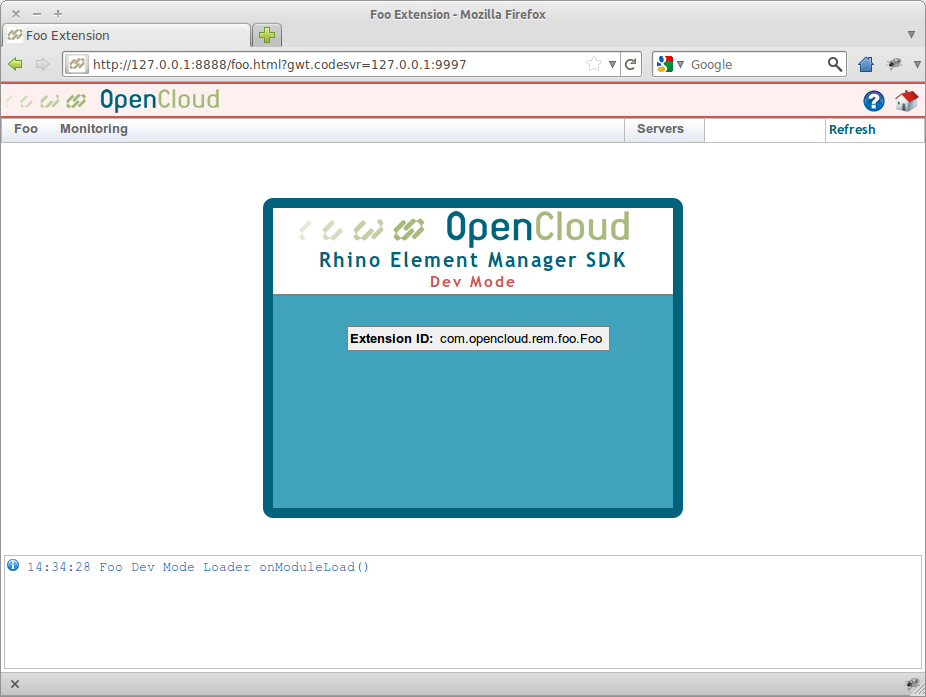
Click the Launch Default Browser button to load the REM plugin into your default browser + (or click the Copy To Clipboard button, and paste the link into any browser). 
|
||||
4 |
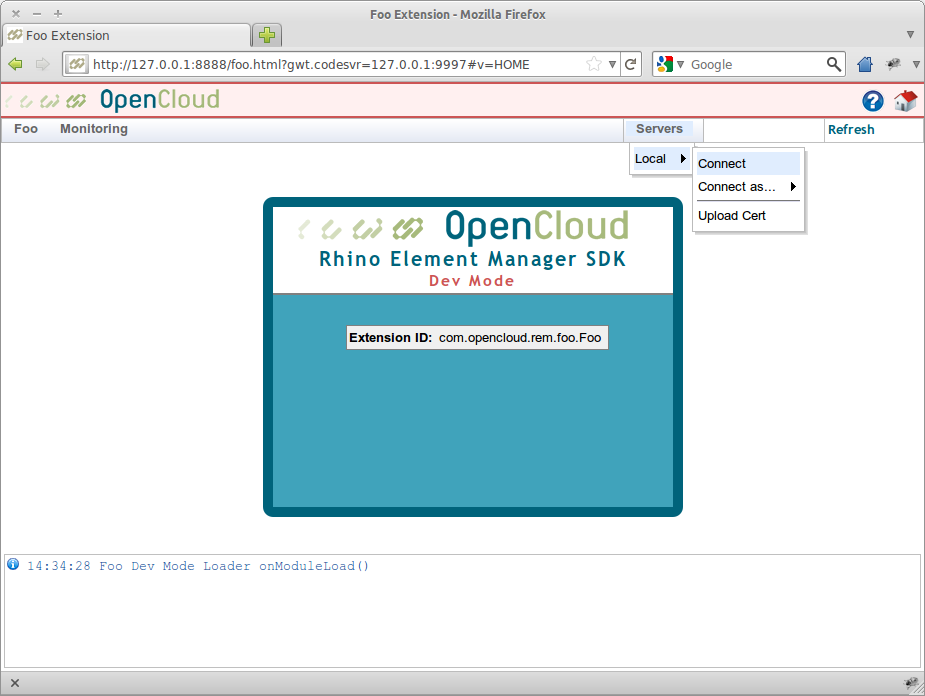
Connect to a Rhino instance using the Servers menu. 
|
|
|
Connecting to Rhino in dev-mode
The main instance manager in REM is not available for plugins in dev-mode. Instead, there is a csv file ( The SDK also supports uploading Rhino trust certificates, under each entry in the Servers menu. |
If it all looks good, next you can build and package your plugin for installation into REM.
